0. 들어가기
-. form을 이용해 글 작성 기능을 만든다. 이전 포스팅에서 댓글 달기 기능의 확장판 개념.
-. form을 이용해 웹사이트 개졍 생성 및 로그인/로그아웃 기능을 만들어본다.
-. WTForms document와 위키북스 따라함.
1. 사전준비
1) 계정 DB: 이전 포스팅에서 설정한 계정 모델을 사용한다.

2) 모듈: WTForms의 flask 버전 flask_wtf를 설치한다
>>> pip install flask_wtf
Collecting WTForms
Downloading WTForms-2.3.3-py2.py3-none-any.whl (169 kB)
|████████████████████████████████| 169 kB 1.6 MB/s
Installing collected packages: WTForms, flask-wtf
Successfully installed WTForms-2.3.3 flask-wtf-0.14.32. form 생성 연습
1) form 생성과정
-. board list에 글쓰기 버튼을 만든다. board.createArticle로 연결하게 설정.
<!-- 글쓰기 -->
<a href="{{ url_for('board.createArticle') }}" class="btn btn-primary">새글 작성</a>-. 해당 액션을 받아줄 route를 board_views에 만든다.
@bp.route('/create/')
def createArticle():
form = ArticleForm()
return render_template('board/write_form.html', form=form)-. 추가로, ArticleForm이라는 form class를 만들어준다. (별도로 form.py로 작성함)
from flask_wtf import FlaskForm
from wtforms import StringField, TextAreaField, IntegerField, PasswordField
from wtforms.fields.html5 import EmailField
from wtforms.validators import DataRequired, Length, EqualTo, Email
class ArticleForm(FlaskForm):
subject = StringField('제목', validators=[DataRequired()])
content = TextAreaField('내용', validators=[DataRequired()])
userid = IntegerField('작성자', validators=[DataRequired()])-. 마지막으로 글 작성 페이지 write_form.html 을 작성해준다.
{% extends 'base.html' %}
{% block content %}
<div class="container">
<h5 class="my-3 border-bottom pb-2">새글 쓰기</h5>
<form method="post" class="post-form my-3">
{{ form.csrf_token }}
{{ form.subject.label }}
{{ form.subject() }}
{{ form.content.label }}
{{ form.content() }}
{{ form.userid.label }}
{{ form.userid() }}
<button type="submit" class="btn btn-primary">저장하기</button>
</form>
</div>
{% endblock %}2) form 생성결과
-. 게시판 글 목록 하단에 새글 쓰기 버튼이 생김.

-. 누르면 글쓰기 페이지로 이동한다. (심하게 엉성함)

-. 저장하기 버튼을 누르면 /create/ 로 이동하면서 405 에러가 뜸. 이제 /create 라우트를 수정하자.

2) 글 쓰기 from 대응
-. method에 POST (form에서 내용 받기)를 추가하고 글 작성 시 게시판 메인 페이지로 돌아가게 한다.
@bp.route('/create/', methods=("GET", "POST"))
def createArticle():
form = ArticleForm()
if request.method == "POST" and form.validate_on_submit():
article = ArticleRepository(articleSubject=form.subject.data, articleContent=form.content.data, articleCreateTime=datetime.now(), userid=form.userid.data)
db.session.add(article)
db.session.commit()
return redirect(url_for('board.board_main'))
return render_template('board/write_form.html', form=form)-. DB를 확인하면 작성한 글이 들어가 있고 (두번 해봤다. 좋아서) / 게시판 글에서도 확인할 수 있다.


3. form 꾸미기
-. 부트스트랩 form을 따라서 꾸며보자. form-control class를 이용해 텍스트 입력창을 만든다.
{% extends 'base.html' %}
{% block content %}
<div class="container">
<h5 class="my-3 border-bottom pb-2">새글 쓰기</h5>
<form method="post" class="post-form my-3">
{{ form.csrf_token }}
<div class="form-group">
<label for="subject">제목</label>
<input type="text" class="form-control" name="subject" id="subject">
</div>
<div class="form-group">
<label for="content">내용</label>
<textarea class="form-control" name="content" id="content" rows="5"></textarea>
</div>
<div class="w-25">
<label for="content">작성자</label>
<textarea class="form-control" name="userid" id="userid" rows="1"></textarea>
</div>
<button type="submit" class="btn btn-primary">저장하기</button>
</form>
</div>
{% endblock %}-. 그나마 좀 깔끔해짐.

4. 글 쓰기 에러처리
-. 글 작성 시 잘못된 항목이 있으면 해당 오류를 알려주는 기능을 추가한다.
-. write_form.html에 아래 항목 추가. form.errors.items()는 form.validate_on_submit()에서 검증한 form data의 에러를 돌려준다. 자세한건 도큐먼트 참고.
<!-- 오류표시 Start -->
{% for field, errors in form.errors.items() %}
<div class="alert alert-danger" role="alert">
<strong>{{ form[field].label }}</strong>: {{ ', '.join(errors) }}
</div>
{% endfor %}
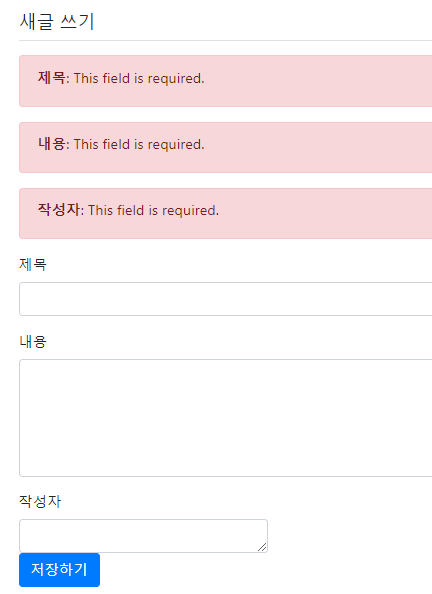
<!-- 오류표시 End -->-. 이렇게, 비어있는 항목이 있으면 채우라고 알려준다.

'python > Flask' 카테고리의 다른 글
| [Flask] REST API, swagger 세부설정 (0) | 2022.03.10 |
|---|---|
| [Flask] REST API, swagger 적용 (0) | 2022.03.06 |
| [python] Flask - Navigation 추가 (0) | 2021.02.21 |
| [python] Flask - 게시판 만들기 (2) - 부트스트랩과 웹표준 (0) | 2021.02.21 |
| [python] Flask - 게시판 만들기 (1) (2) | 2021.02.21 |









최근댓글