0. 들어가기
-. vuetify의 components들을 적절히 조합해서 웹페이지 레이아웃을 구성해 본다.
-. navication bar / footer를 분리해서 template 구성하기.
1. 상단 app-bar 만들기 (navigation bar)
-. navigation bar 혹은 app bar로 부르는 상단바를 만들어보자. app-bar의 예제 코드를 간단하게 복사해서 붙여넣으면 끝난다.
<template>
<div id="app">
<v-app>
<v-app-bar color="primary"> v-app-bar </v-app-bar>
</v-app>
</div>
</template>
-. 간단하게 왼쪽 햄버거 메뉴바, 페이지 타이틀, 그리고 홈/로그인 버튼을 만들어봤다.
<v-app-bar color="primary">
<v-app-bar-nav-icon color="primary">
<v-icon icon="mdi-menu" />
</v-app-bar-nav-icon>
<v-app-bar-title> Erepublik Tools </v-app-bar-title>
<v-btn variant="text" prepend-icon="mdi-home">HOME</v-btn>
<v-btn variant="text" prepend-icon="mdi-power">LOGIN</v-btn>
</v-app-bar>
2. v-card로 본문 채우기
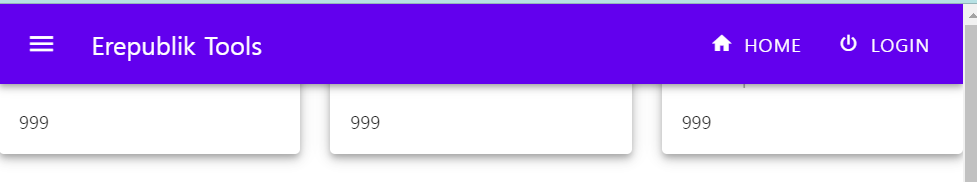
-. 그리고 v-card 컴포넌트를 이용해 포함될 기능들을 디스플레이 하려 했는데, 상단 앱바가 본문 내용을 덮어버린다.
<v-app>
<v-app-bar color="primary">
<v-app-bar-nav-icon color="primary">
<v-icon icon="mdi-menu" />
</v-app-bar-nav-icon>
<v-app-bar-title> Erepublik Tools </v-app-bar-title>
<v-btn variant="text" prepend-icon="mdi-home">HOME</v-btn>
<v-btn variant="text" prepend-icon="mdi-power">LOGIN</v-btn>
</v-app-bar>
<v-row justify="center">
<v-col>
<v-card elevation="5">
<v-card-title>Active Wars</v-card-title>
<v-card-subtitle>Show all battlefields</v-card-subtitle>
<v-card-text>999</v-card-text>
</v-card>
</v-col>
<v-col>
<v-card elevation="5">
<v-card-title>Market history</v-card-title>
<v-card-subtitle>Show market trends</v-card-subtitle>
<v-card-text>999</v-card-text>
</v-card>
</v-col>
<v-col>
<v-card elevation="5">
<v-card-title>Epic history</v-card-title>
<v-card-subtitle>Show epic trend</v-card-subtitle>
<v-card-text>999</v-card-text>
</v-card>
</v-col>
</v-row>
</v-app>
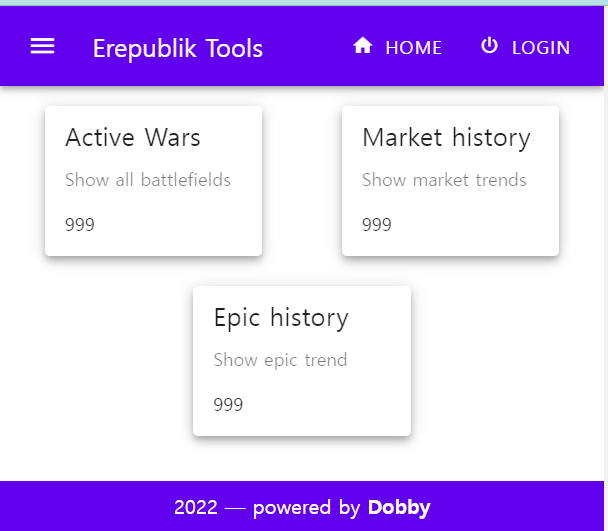
-. HTML로 변환 된 코드 구조를 살펴보면 <Header class="v-toolbar">로 구성된 app-bar 밑에 바로 <div class="v-row">가 따라붙는데, v-row를 <v-main> 태그로 감싸주게 되면 앱바가 겹치는 현상이 사라진다.
-. vuetify 2 버전 기준의 블로그 글들을 보면 v-content로 감싸라고 되어있는데, 아마 3 버전으로 넘어오면서 중복되는 롤인 v-content는 없애고 v-main으로 전환한 것 같다. *마찬가지로 v-app-bar로 작성 시 클래스가 v-toolbar로 지정되는데, 이것도 장기적으로는 툴바로 통합하려나..싶다.
<v-app>
<v-app-bar color="primary">
...
</v-app-bar>
<v-main>
<v-row justify="center">
...
</v-row>
</v-main>
</v-app>
3. footer 만들기
-. 페이지 하단에 간략한 정보를 넣는 footer를 작성하자.
-. v-footer 태그에 'app' 프로퍼티를 반드시 넣어줘야 하는데, 넣지 않을 경우 해당 footer가 app의 구성요소로 지정되지 않아, 사이즈가 개념없어지고 지 혼자 돌아다니게 된다.
<v-footer color="primary" app>
<v-row no-gutters justify="center">
<v-col cols="12" class="text-center">
{{ new Date().getFullYear() }} — powered by <strong>Dobby</strong>
</v-col>
</v-row>
</v-footer>
4. layout 분리
-. 앞에서 다뤘던 대로, navigation bar와 footer를 분리하여 코드를 조금 간결하게 만들자.
-. 이제 레이아웃은 빼고, 본문만 바꾸면 된다.
~/layouts/default.vue
--
<template>
<Link/>
<v-app>
<v-app-bar color="primary">
...
</v-app-bar>
<slot />
<v-footer color="primary" app>
...
</v-footer>
</v-app>
</template>
----
app.vue
--
<template>
<NuxtLayout>
<NuxtPage />
<v-main>
...
</v-main>
</div>
</NuxtLayout>
</template>5. Page Routing으로 분리
-. 하나의 페이지만 보여줄 건 아니니까 마찬가지로, 전번에 했던대로 app.vue에 메인 코드를 넣는 것이 아니라 페이지 파일로 분리하자.
-. 꽤 많이 간결해졌다.
~/pages/index.vue
--
<template>
<v-container>
...
</v-container>
</template>
----
app.vue
--
<template>
<NuxtLayout>
<v-main>
<NuxtPage />
</v-main>
</NuxtLayout>
</template>'Web > vue.js' 카테고리의 다른 글
| nuxt3 환경변수 (0) | 2023.06.26 |
|---|---|
| [vue3] nuxt3 + pinia 사용법 (0) | 2022.12.16 |
| [vue3/nuxt3/vuetify3] nuxt3 + vuetify3 사용방법 (0) | 2022.12.05 |
| [vue/nuxt] nuxt3 layout 사용 (0) | 2022.12.01 |
| [vue/nuxt] nuxt3 기본 사용법 (0) | 2022.11.27 |








최근댓글