반응형
0. 들어가기
-. jinja2와 같이, nuxt에서 제공하는 template/레이아웃 기능을 사용해본다.
1. layout 사용 목적
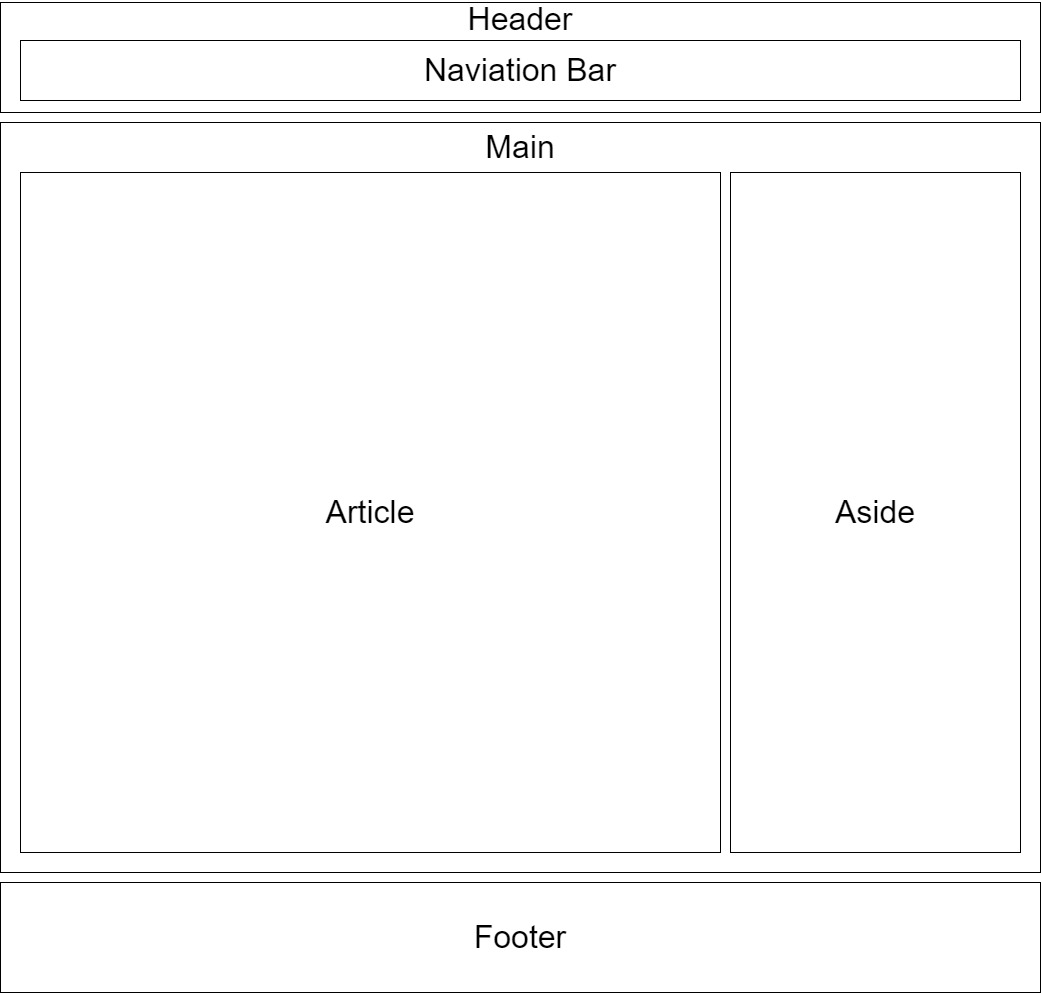
-. 웹사이트를 구성하다 보면, 아래 그림처럼 모든 웹페이지에서 공통으로 사용하는 영역이 존재한다.
-. 보통 header, navigation bar, footer는 공통으로 사용하고, 그 안의 article 영역만 바꿔가면서 디스플레이를 하는데, 다시말하면, 매번 반복되는 부분을 매번 다시 작성하는 것은 리소스 낭비.. 이므로, template을 호출하는 방식으로 처리하는 것이 합리적이다.

2. Nuxt3 에서 layout 적용하기
-. 사실 다른 엔진에서도 많이 사용하는 기능이라, 레이아웃 적용 자체가 어려운 건 없다. Nuxt3 layout documentation을 따라서 적용해 봤다.
1) default layout 적용
-. layout 기본형 적용
~/layouts/default.vue
--
<template>
<div class="layout">
Some default layout shared across all pages
<p>slot start</p>
<slot />
<p>slot end</p>
</div>
</template>
<style lang="css" scoped>
.layout {
background-color: gray;
}
</style>
~app.vue
--
<template>
<NuxtLayout>
<div class="main">
<NuxtPage />
</div>
</NuxtLayout>
</template>
<style lang="css" scoped>
.main {
background-color: white;
}
</style>
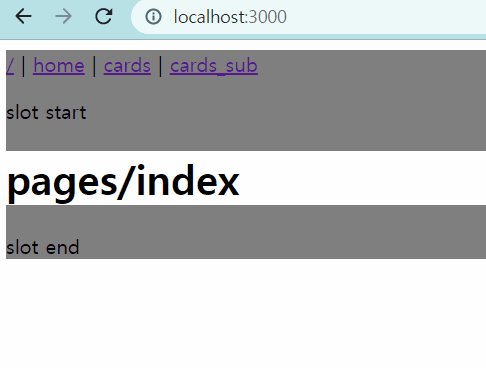
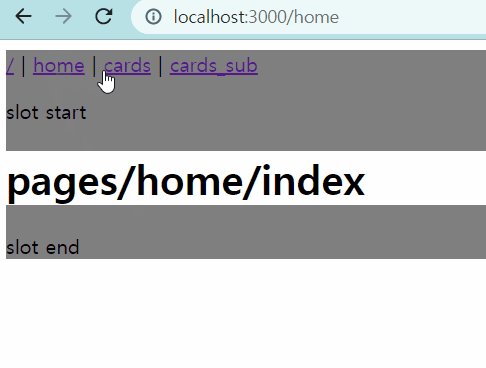
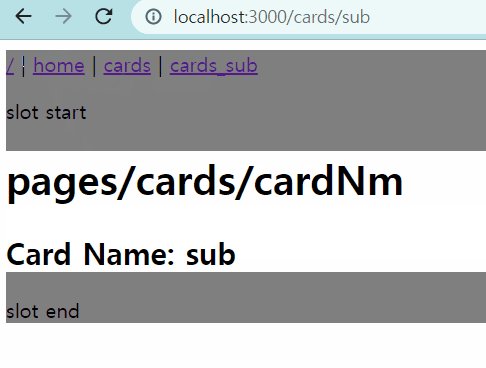
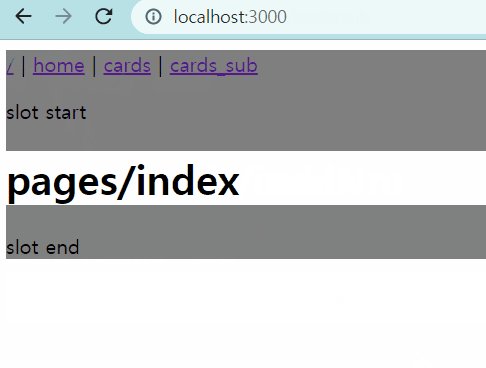
-. layout에 link를 추가해서 navigation bar 처럼 만들어봤다.
~/layouts/default.vue
--
<template>
<div class="layout">
<NuxtLink to="/">/</NuxtLink> | <NuxtLink to="/home">home</NuxtLink> |
<NuxtLink to="/cards">cards</NuxtLink> |
<NuxtLink to="/cards/sub">cards_sub</NuxtLink>
<p>slot start</p>
<slot />
<p>slot end</p>
</div>
</template>
2) 특정 layout 을 지정해서 적용
-. 항상 default.vue 만을 사용할 것도 아니고, 경우에 따라 레이아웃을 구분해서 사용할 필요가 있다.
~/layouts/default.vue → ~/layouts/navbar.vue
app.vue
--
<template>
<NuxtLayout name="navbar"> <-- 파일 이름 지정해서 호출
<div class="main">
<NuxtPage />
</div>
</NuxtLayout>
</template>3. 레이아웃 호출하는 방법들
-. layout 파이를 지정해서 호출하는 방법들을 이것저것 찾아봤다.
1) page metadata
-. definePageMeta 매크로로 각 페이지의 default layout을 지정할 수 있다.
~/cards/index.vue *app.vue가 아니라 하위 개별 페이지에서 지정해줘야 한다.
--
<script setup>
definePageMeta({
layout: "navbar",
});
</script>
<template>
<h1>pages/cards/index</h1>
</template>
----
~app.vue
--
<template>
<NuxtLayout>
<div class="main">
<NuxtPage />
</div>
</NuxtLayout>
</template>-. layout: false로 지정 시 해당 페이지에는 레이아웃이 보이지 않음 (default layout이 없음)
~/cards/index.vue *app.vue가 아니라 하위 개별 페이지에서 지정해줘야 한다.
--
<script setup>
definePageMeta({
layout: false,
});
</script>
<template>
<h1>pages/cards/index</h1>
</template>2) 동적 호출
-. setPageLayout 함수로 동적 호출도 된다.
<script setup>
function enableCustomLayout() {
setPageLayout("navbar");
}
</script>
<template>
<h1>pages/cards/index</h1>
<button @click="enableCustomLayout">Update layout</button>
</template>3) layout name에 변수로 호출
<template>
<NuxtLayout :name="layoutname">
<div class="main">
<NuxtPage />
</div>
</NuxtLayout>
</template>
<script setup> *반드시 script setup으로 해야함.
const layout = "navbar";
</script>
728x90
반응형
'Web > vue.js' 카테고리의 다른 글
| [vue/vuetify] vuetify component - app-bar, content/main, footer (0) | 2022.12.11 |
|---|---|
| [vue3/nuxt3/vuetify3] nuxt3 + vuetify3 사용방법 (0) | 2022.12.05 |
| [vue/nuxt] nuxt3 기본 사용법 (0) | 2022.11.27 |
| [vue2/nuxt] file system routing, nested routing (0) | 2022.03.03 |
| [vue/nuxt] vue3 → vue2 + nuxt.js 로 변경 (0) | 2022.03.03 |








최근댓글