0. 들어가기
-. 고정된 화면 표현을 하기 위한 stateless 위젯 사용방법.
1. Hello World
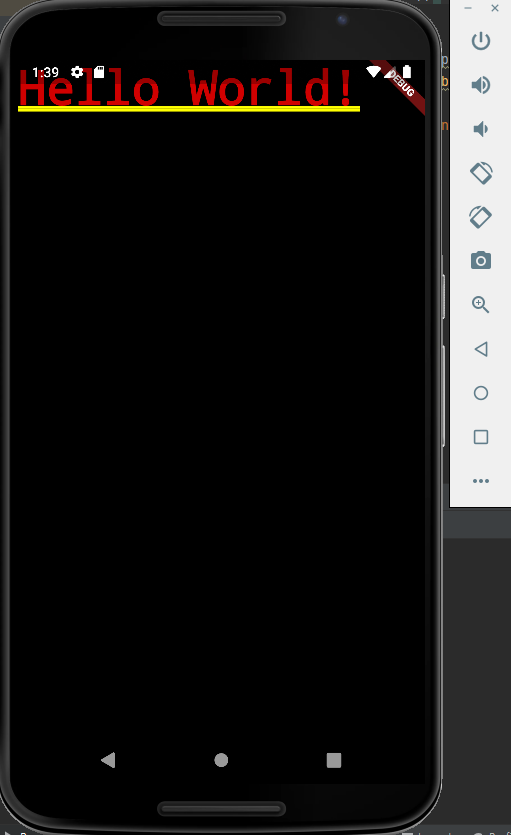
-. 어느 언어나 그렇듯, 시작은 Hello World! 로.
-. Flutter는 화면의 각 구성요소가 widget으로 이루어져 있댄다. home에 Text widget을 넣어 텍스트 표현을 할 수 있다.
import 'package:flutter/material.dart'; // flutter 기본 라이브러리
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(home:Text('Hello World!'),); // Text widget
}
}
2. App bar + Body 구조
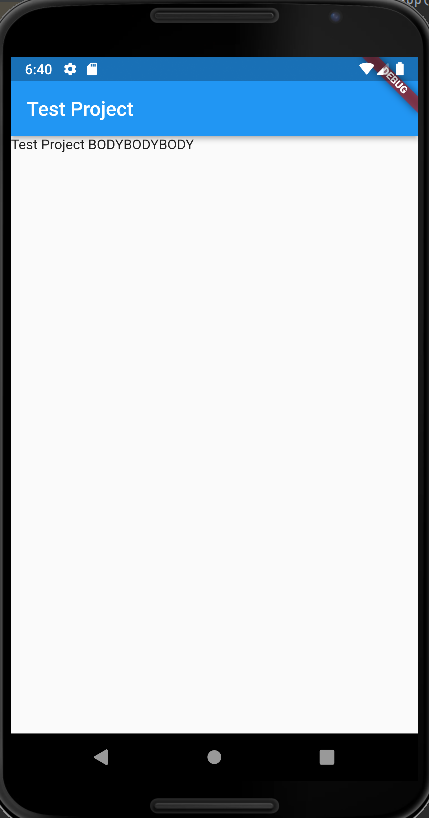
-. Flutter에서는 스캐폴드(Scaffold, 발판) 위젯에 appBar과 body 구조를 이용해 페이지 상단의 제목줄과 본문 내용을 표현할 수 있다. 디자인은 안드로이드/ios 각각 기본형을 따라감.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(home: Scaffold(
appBar: AppBar(
title: const Text('Test Project'),
),
body: Text('Test Project BODYBODYBODY'),
),
);
}
}
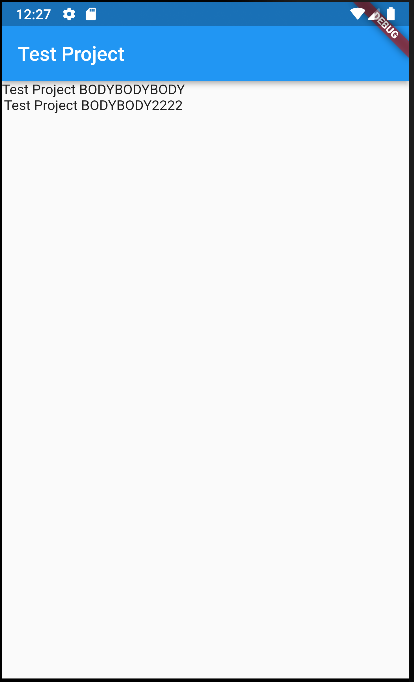
3. Body에 컬럼 삽입
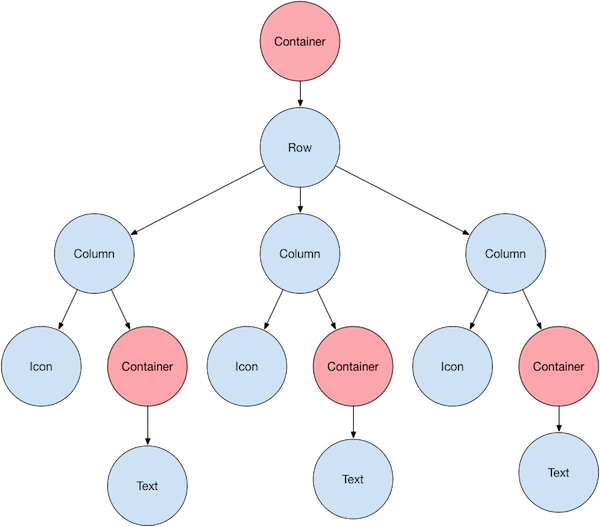
-. Flutter는 하나하나의 구조가 모두 위젯이고, 두개 이상의 텍스트 표현으 위해선 html의 div 마냥 column/row 구성이 필요하다. Flutter.dev에서 제공하는 아래 개념도가 쉽게 설명해준다. (원본링크)

class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(home: Scaffold(
appBar: AppBar(
title: const Text('Test Project'),
),
body: Column(
children: const [
Text('Test Project BODYBODYBODY'),
Text('Test Project BODYBODY2222'),
],
)
),
);
}
}
4. 화면 텍스트 변경 시도
-. 기본기능 확인의 마지막으로, 버튼과 버튼을 누르면 텍스트 변경을 시도해본다.
1) 버튼을 추가해 능동형 화면 구성
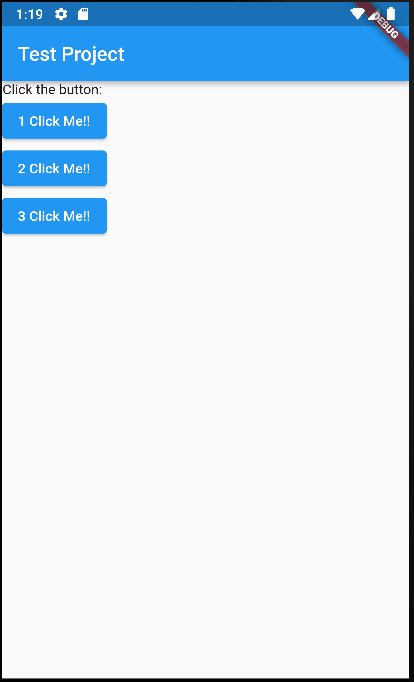
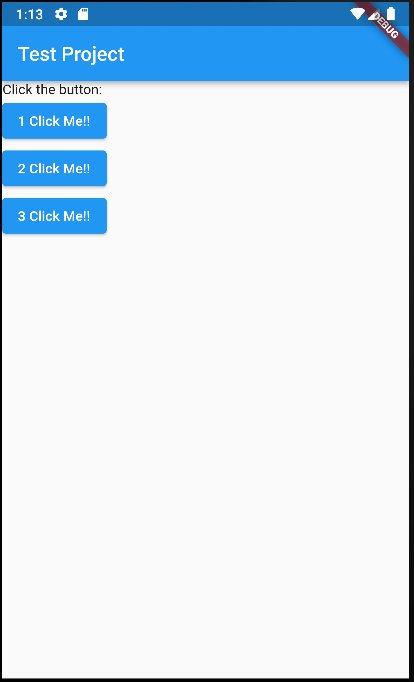
-. 화면에 버튼을 넣고, 버튼을 누르면 원하는 텍스트가 출력되도록 구성해보자.
-. Button widget에 함수를 연결해서, 해당 버튼이 클릭될 때 출력 텍스트 (output_text)가 변경되는 구조를 만들었다. (그리고 확인차 해당 output_text 변수를 터미널로 출력한다.
//5 - button
class MyApp extends StatelessWidget {
var output_text = "Click the button: ";
void buttonClicked() {
output_text = output_text + 'button 1 clicked!!!';
print(output_text);
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Test Project'),
),
body: Column(
children: [
Text(output_text),
ElevatedButton(
child: Text('1 Click Me!!'),
onPressed: buttonClicked,
),
ElevatedButton(
child: Text('2 Click Me!!'),
onPressed: () => output_text = output_text + 'button 2 clicked',
),
ElevatedButton(
child: Text('3 Click Me!!'),
onPressed: () {
output_text = output_text + 'button 3 clicked!!!';
print(output_text);
},
),
],
)),
);
}
}
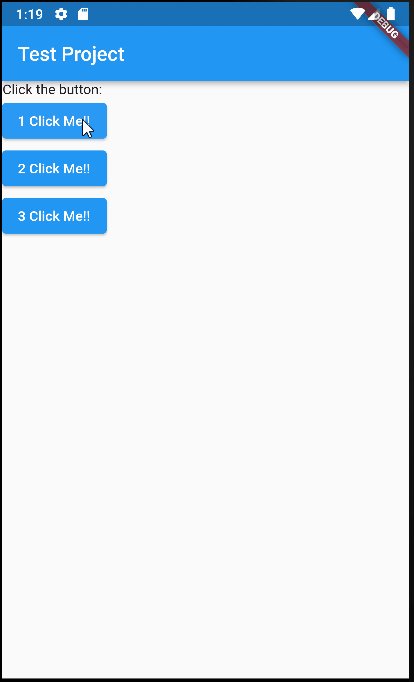
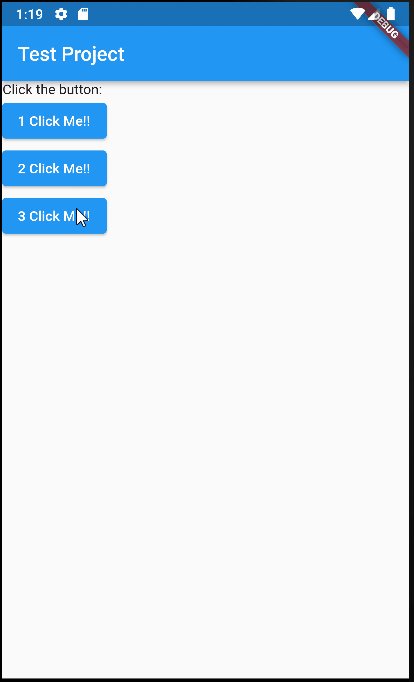
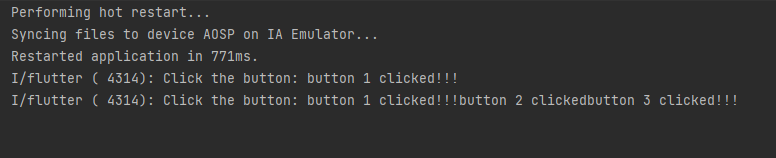
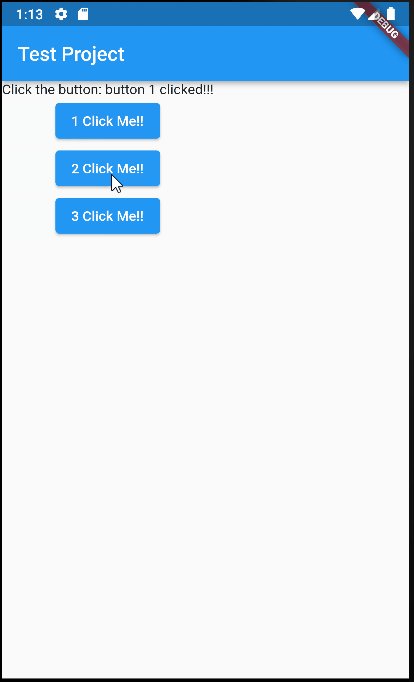
-. 화면 구성은 정상적으로 되었으나, 표시되는 텍스트는 변하지 않는다. 혹시 버튼이 작동하지 않는 것인지 터미널 출력을 보자.

-. 터미널 출력은 정상적으로 작동하는 것을 확인했다. 버튼 기능의 문제는 아닌듯한데 어디서 잘못된 것일까?
2) stateful widget 구성
-. flutter에선 앱의 상태 (state)를 업데이트 할 수 있는 statefull widget을 사용해야 능동적 화면 표현이 가능하다.
-. 해보니 (일단은) 어렵진 않고, 모체가 되는 위젯을 StatelessWidget -> StatefulWidge 으로 변경해주고 출력 변수가 변경되는 구문에 상태 재설정 (setState)을 해주면 된다.
//6 - stateful widget
class MyApp extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return MyAppState();
}
}
class MyAppState extends State<MyApp> {
var output_text = "Click the button: ";
void buttonClicked() {
setState(() {
output_text = output_text + 'button 1 clicked!!!';
});
print(output_text);
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Test Project'),
),
body: Column(
children: [
Text(output_text),
ElevatedButton(
child: Text('1 Click Me!!'),
onPressed: buttonClicked,
),
ElevatedButton(
child: Text('2 Click Me!!'),
onPressed: () => output_text = output_text + 'button 2 clicked',
),
ElevatedButton(
child: Text('3 Click Me!!'),
onPressed: () {
setState(() {
output_text = output_text + 'button 3 clicked!!!';
});
print(output_text);
},
),
],
)),
);
}
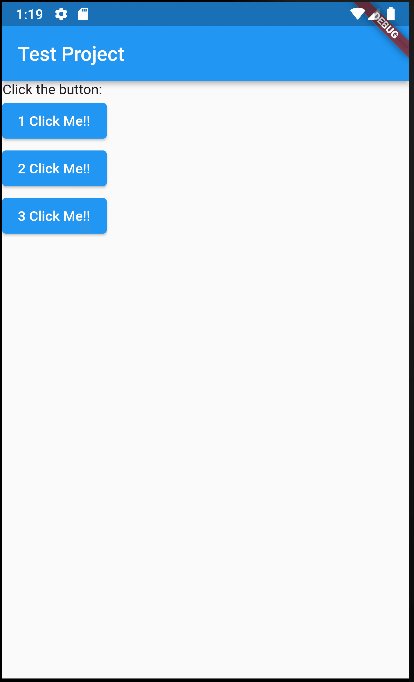
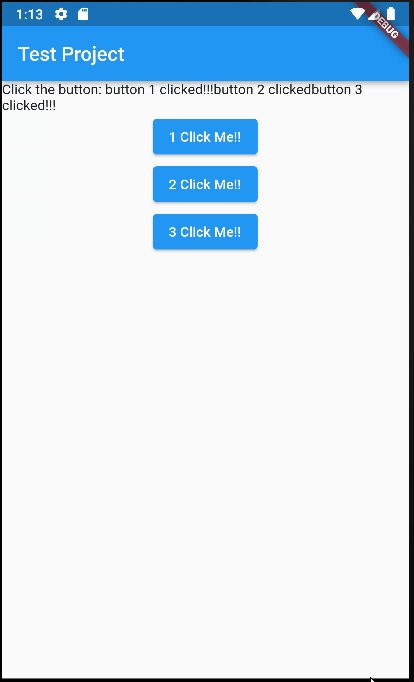
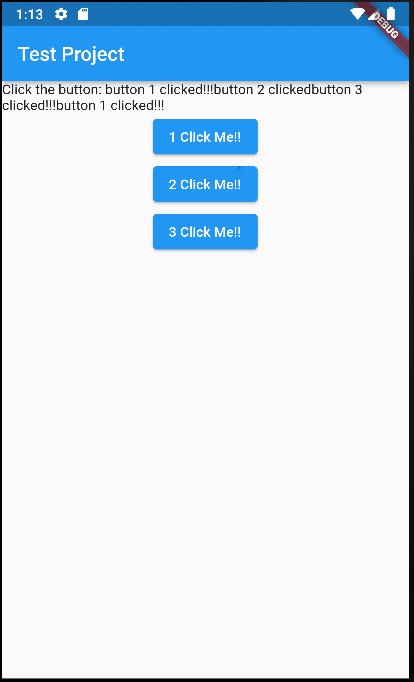
}-. 의도한대로 버튼 클릭 시 텍스트 변경되는 것이 확인된다. (버튼2는 setstate를 하지 않는 버튼으로 텍스트 변경이 안됨)

'mobile' 카테고리의 다른 글
| [flutter] json object + map (2) (0) | 2022.08.14 |
|---|---|
| [flutter] json object + map (0) | 2022.08.13 |
| [flutter] widget 모듈화 + 스타일링 (0) | 2022.08.08 |
| [flutter] flutter app 작성 예제 (0) | 2021.04.27 |
| [flutter] 안드로이드 스튜디오 + flutter 사용법 (2) | 2021.04.26 |









최근댓글