반응형
0. 들어가기
-. 안드로이드 스튜디오 + flutter (Dart.js) 조합으로 안드 앱 만드는 연습
-. flutter 시운전 예제 따라감.
1. 안드로이드 스튜디오 + flutter 사용법
1) Create New Flutter Project 클릭

2) Flutter Application (기본설정)

3) 가상기기 설정
-. 처음 실행을 할 땐 가상기기 설정이 되어있지 않다.

-. Tools > ADV Manager에 들어가 보면 pixel 하나 달랑 있는 상황. 일단 이걸 추가해보자.
-. 갤럭시S21 등 다양한 폰 추가는 나중에 확인 예정.

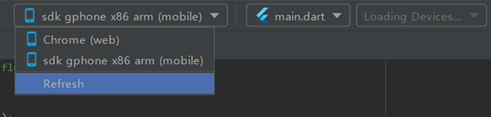
-. 안드로이드 스튜디오를 껏다 켜면 기기 추가된 것이 보인다. web은 flutter 2.0부터 지원하면서 추가된 듯.

4) 앱 실행
-. 주어진 예제를 가상기기에서 실행하기 위해 RUN > RUN 클릭하여 에뮬레이션을 한다.
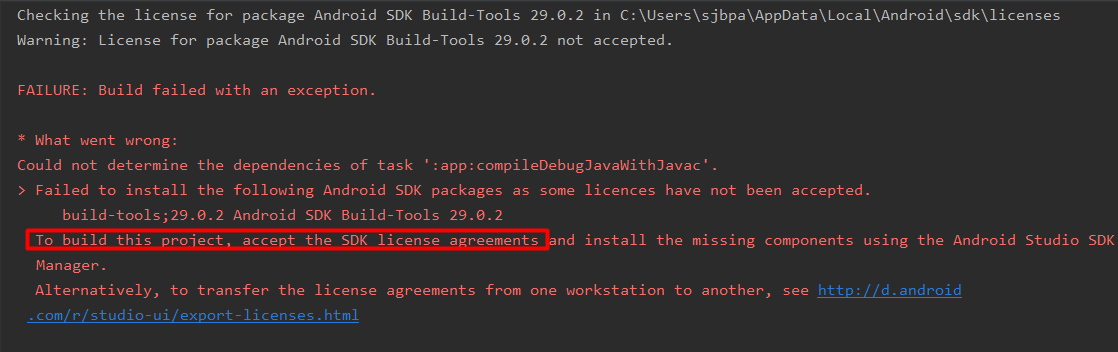
-. 나의 경우 아직 라이센스 동의가 되지 않아 에러메시지 출력됨.

-. flutter doctor 실행을 하여 현 상황을 확인한다.
-. flutter 설치 폴더에서 flutter_console.bat 실행 -> flutter doctor 입력

-. 시키는 대로 flutter doctor --android-licenses 명령 입력하여 라이센스 동의 후 (y 누를거 많다..) 재실행

728x90
반응형
'mobile' 카테고리의 다른 글
| [flutter] json object + map (2) (0) | 2022.08.14 |
|---|---|
| [flutter] json object + map (0) | 2022.08.13 |
| [flutter] widget 모듈화 + 스타일링 (0) | 2022.08.08 |
| [flutter] flutter 위젯(widget) (1) | 2022.06.26 |
| [flutter] flutter app 작성 예제 (0) | 2021.04.27 |









최근댓글